網站速度一直是一個相當令人頭疼的問題。網站速度的重要性比起美觀,更是重中之重。怎麼說呢?
相信大家都有去過裝潢相當美觀,擺設相當別緻的小店,但是就是訪客很少,整家店乏人問津。常常這樣的店不是很難找,在相當難尋的羊腸小道,或者在幾乎沒有人流的郊區。
網站速度在兩個層面上會大力的影響網站的行銷問題。
- 使用者體驗差。
- 影響SEO分數。
相信接觸線上商店不久的你,很快就會認知到SEO的重要性。SEO簡而言之,就是當訪客在Google搜尋欄打相關的關鍵字時,你的網站容不容易出現在第一頁。
SEO可以簡單區分成內容SEO以及技術SEO兩大塊。筆者自身在創立醫美診所時,對於SEO的作法也投入不少時間研究。然而,坊間大部分的課程都著重在『內容SEO』的教學(比分如何寫出高分SEO的文章),對於『技術SEO』的教學鮮少著墨。
為何如此?因為技術SEO難度高很多,牽涉到不少資料工程學的知識。提昇網速是技術SEO中最重要的一環(Google爬蟲佔比排名第一),然而提昇網速牽涉到的資工學問之多,相信是一般商家難以短時間掌握的
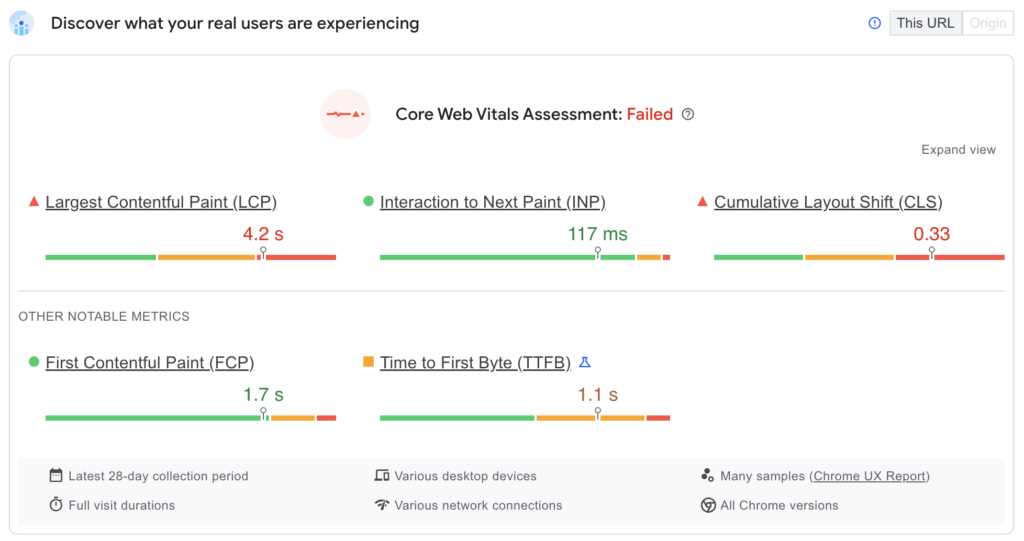
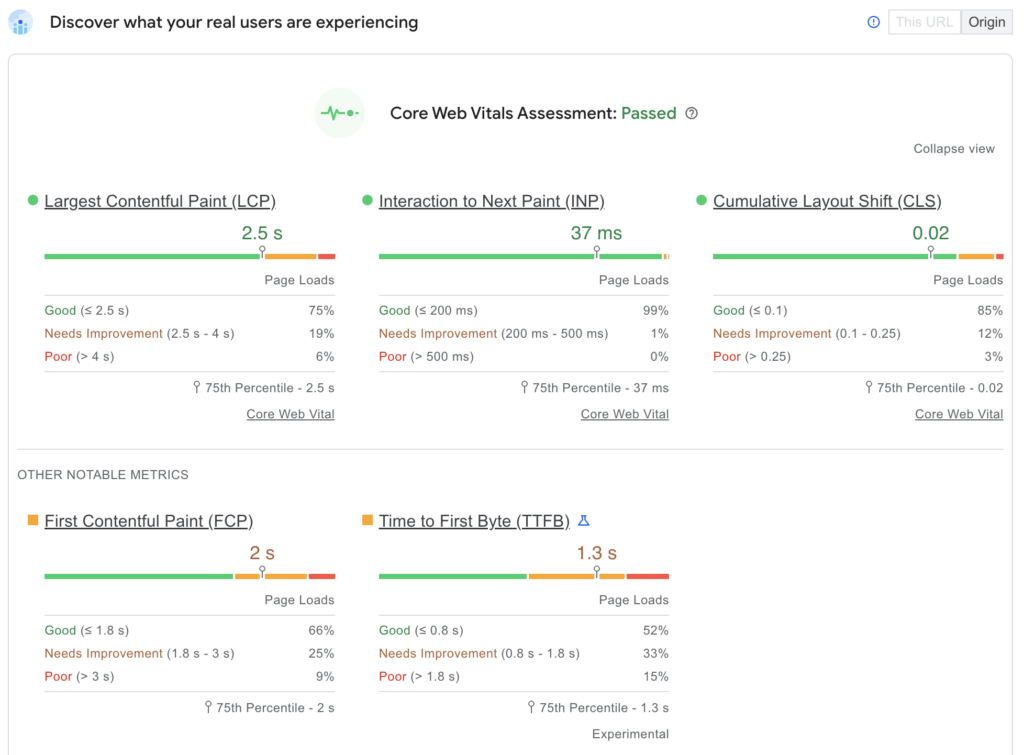
使用者體驗如何刷分
| 意思 | 做法 | |
| 最大內容繪製 (LCP) | 跑出『最大那一張圖或影片』的時間 | 優化CSS、 優化網站圖片、 優化網站字體、優化網站Javascript、 使用PRPL模式 |
| 下個畫面的互動 (INP) | 看網頁時『所有點擊』的『總反應速度』 | 把程式碼拆開執行 |
| 累計版面配置轉移 (CLS) | 測試網站的視覺穩定性 | 選擇簡單的動畫、 避免使用跳出視窗功能 |
| 首次內容繪製 (FCP) | 跑出網站『第一個內容』的時間 | 使用快取技術、 使用高效主機、 避免重定向 |
| 跑出第一字節時間 (TTFB) | 網站請求到回應完成的時間 (但網站內容還不一定show出來) | 使用高效主機 使用高級CDN伺服器 |

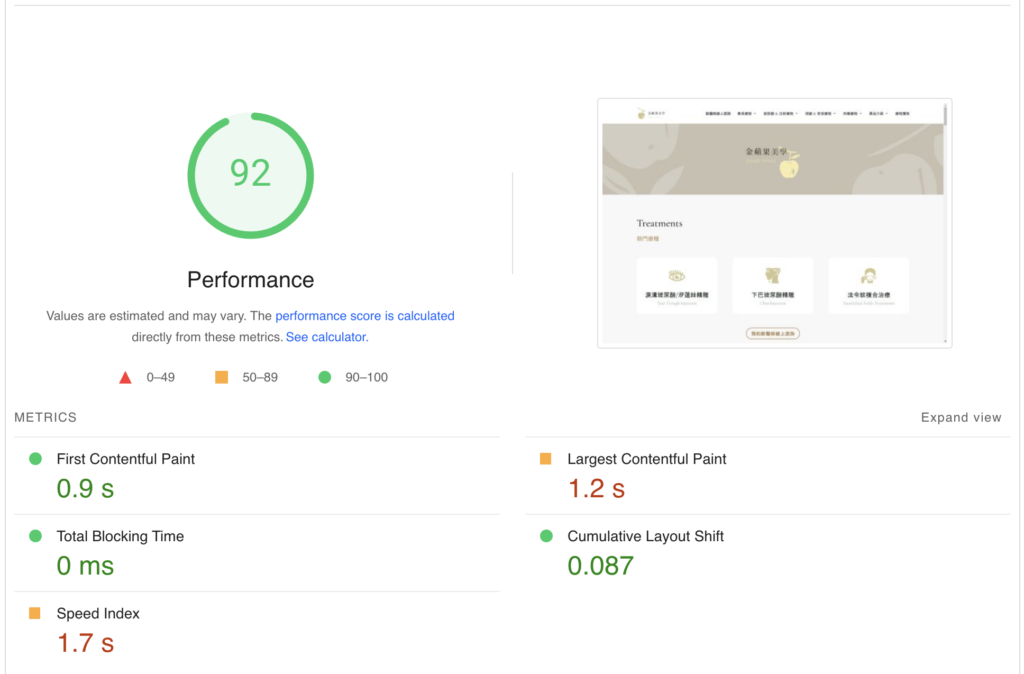
網站效能如何刷分
| 首次內容繪製 (FCP) | 跑出網站『第一個內容』的時間 | 使用快取技術、 使用高效主機、 避免重定向 |
| 最大內容繪製 (LCP) | 跑出『最大那一張圖或影片』的時間 | 優化CSS、 優化網站圖片、 優化網站字體、優化網站Javascript、 使用PRPL模式 |
| 封鎖時間總計 (TBT) | 延遲累計的時間 | 優化CSS |
| 累計版面配置轉移 (CLS) | 測試網站的視覺穩定性 | 選擇簡單的動畫、 避免使用跳出視窗功能 |
| 速度指數 (SI) | 從剛連到網站,到『所有網站內容』全部Show出來的時間 | 大規模壓縮網站圖片、 大規模砍掉動畫、特殊設計、特殊字體 |

速度與設計,如何兩全其美
等到網頁速度這一行待久了,在有些地方似乎客戶容易遇到速度與設計之間的兩難:
- 當發現砍掉大量圖片/壓縮圖檔/砍掉動畫時,可以提昇網速
- 但砍完後發現沒有設計感
這時金蘋果要引用一句座右銘(也是我們的座右銘):
『這個世界,沒有兩難。突破兩難的方法,就是創新』。
在10年前,網路傳輸高解析圖片時很卡很頓,一直是很令伺服器工程師頭痛的問題。然而隨著CDN技術的進步、Lossy Compression的進步,用手機觀看高清圖片以及動畫。再者,隨著工程師努力幫你的網站優化DOM tree,或者用更新一代的Javascript技術,都能更有效的讓美麗的動畫做到近乎零延遲的程度。
總是有辦法解決的。因為,世上無難事~