我們在與客戶面對面洽談的過程中,對方常問:『Mike,我們很欣賞你的作品跟技術。但大概要多久才能做好?有可能2週內嘛….』。
哈哈人就是會貪心,因為我也是個貪心的人XD。難道高品質跟高效率是無法兼顧的嘛?當然不是。突破兩難的方法,就只有一個:『技術的革新』。
Day 1~3:溝通設計意象,我們會做一個草稿給你
購物網站的製作:產品瀏覽要舒適,才能繼續停留、逛其他商品。購物網站的建造除了如同形象網站需快速得知品牌重點之外,新成立的購物網站更應該要讓訪客:
- 有安全感在上面付錢
- 想要在網站一直逛
購物網站跟形象網站很不同的是,購物網站必定有 1. 會員系統 2. 金流 3. 物流。每個環節都代表訪客要在網站中留下許多個人資料。如何讓訪客願意舒適、安心的在上面留下個資,就是購物網站的設計重點。
- 產品:產品頁面是否有足夠的產品圖片或者影片,來讓訪客想像收到實體產品後的樣子。
- 會員系統:能不能用Google或LINE快速登入,省去註冊的麻煩以及個資外洩的疑慮。
- 金流:是否有支援綠界、藍新等金流服務。
- 物流:是否有與宅急便、超商等快遞服務簽訂合作。
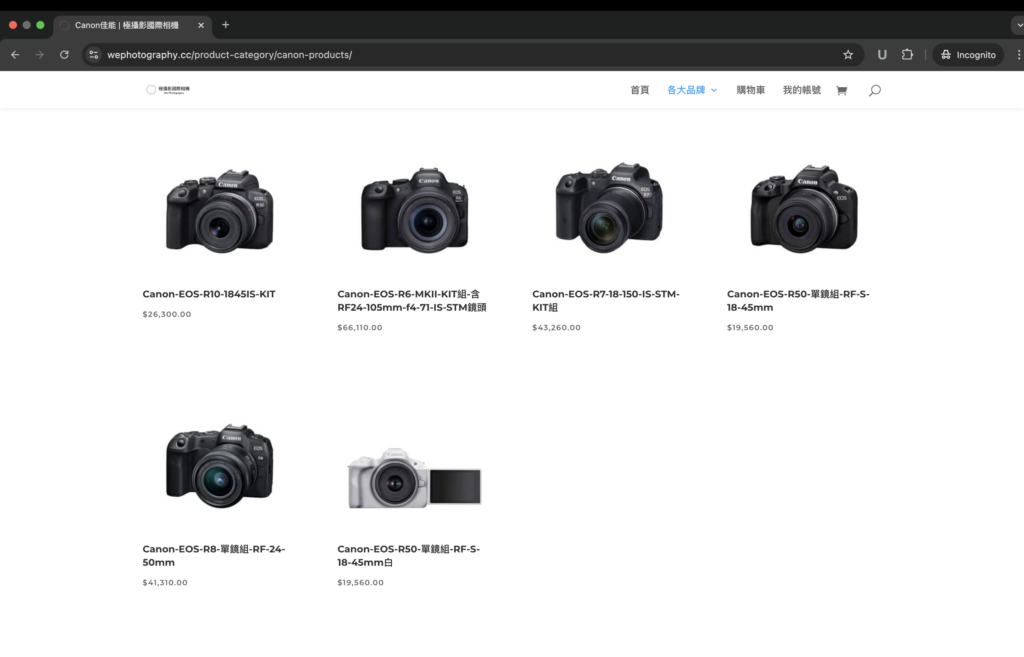
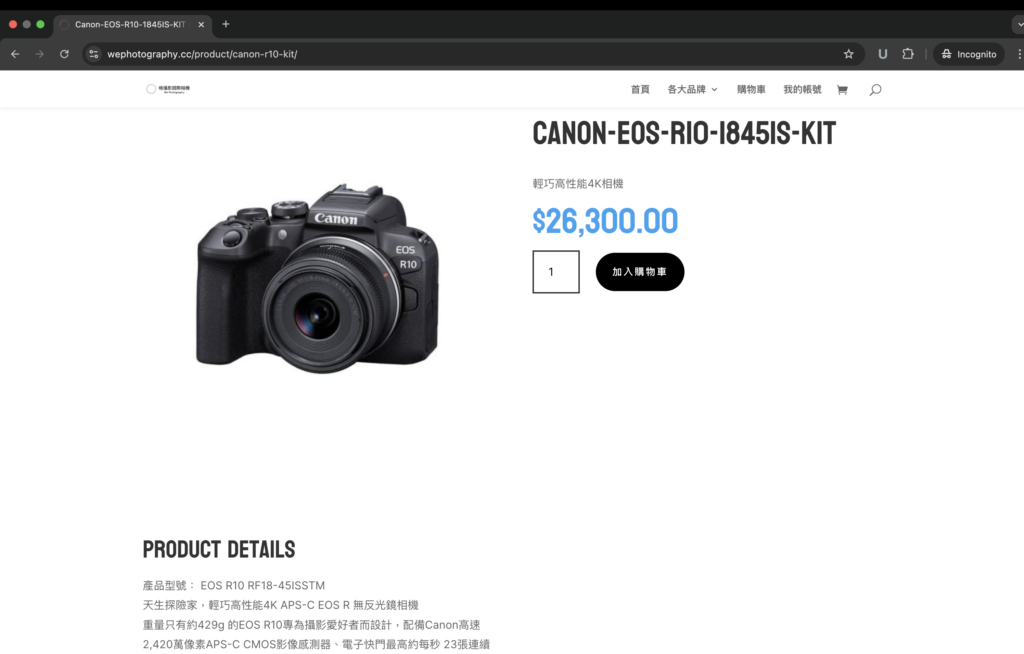
下兩圖是以極攝影國際相機購物網為例:


Day 4~6:完成後端基本工程
購物網站需要穩定的技術基礎來支撐日常運營,我們會在此階段完成後端的基本設置。
- 域名與主機:協助您登記並管理域名,我們推薦使用 Cloudflare 來提升網站的解析速度與安全性。同時,我們會選擇穩定的主機(如 Google 雲端伺服器)來承載網站。
- 安裝 WordPress 與 WooCommerce:我們會安裝 WordPress 並設定 WooCommerce 插件,為購物網站提供核心功能,包括商品上架、訂單管理和金流整合。
- 資料庫建置:設置網站所需的資料庫,儲存產品資訊、會員資料和訂單數據,確保資料的完整性與安全性。
Day 7~14:全速設計與內容建置
進入設計階段,我們將根據前期溝通的成果,專注於實現購物網站的細節設計與內容建置。
- 產品頁面設計
- 每個產品頁面都會包含高清圖片、影片和詳細的產品描述,幫助訪客想像收到實體產品後的樣子。例如,在攝影器材網站中,Canon 相機產品分類頁面需間隔適當地展示所有 Canon 相關商品,讓訪客方便選購。
- 在產品詳情頁,我們會清楚標明價格、規格與促銷訊息,並提供訪客詢問或評論功能。
- 會員系統設置
- 提供 Google 或 LINE 快速登入功能,簡化註冊流程,降低用戶操作門檻。
- 實現會員資料的安全加密,讓用戶在提交個資時感到放心。
- 金流整合
- 整合主流金流平台(如綠界或藍新金流),支援信用卡、轉帳與貨到付款等多種支付方式,滿足不同用戶需求。
- 物流系統連結
- 與宅急便、超商取貨等物流服務商合作,實現訂單自動同步物流追蹤功能,提升配送效率。
- 響應式設計
- 使用 Divi 主題的內建響應式功能,確保網站在桌面、手機和平板上都能流暢呈現。例如,透過設置自適應圖片尺寸與間距,讓用戶在行動裝置上瀏覽時感到舒適。
- 促銷活動設計
- 在首頁設置限時折扣、優惠券輸入等促銷區域,吸引訪客參與。
- 支援多層價格設定,根據會員等級提供不同折扣,增加用戶留存率。
Day 15~20:交付與後續服務
完成設計與測試後,我們會在約定時間內將購物網站交付給客戶,並提供完善的操作教學與售後服務。
- 網站操作教學
- 針對無技術背景的客戶,我們會安排一次簡單易懂的教學,說明如何新增產品、管理訂單以及查看銷售報表。
- 售後支持
- 提供 7 天內無限次小調整服務,確保網站符合您的期望。
- 提供技術支持,幫助您解決可能遇到的系統問題或插件衝突。
- 安全與更新
- 定期進行 WordPress 和 WooCommerce 的系統更新,防止安全漏洞。
- 設置每日備份機制,確保數據萬無一失。
我們如何確保高品質與高效率
為了實現高品質與高效率的並存,我們持續推進技術革新:
- 模板化設計:利用預設的專業模板快速部署網站核心結構,縮短設計時間。
- 插件整合:選用穩定且多功能的插件,避免重複開發,提高開發效率。
- 團隊協作:專業設計師與工程師分工合作,確保每個環節都精益求精。
透過這些方式,我們能在短時間內為客戶建置功能完整、視覺吸引力高的購物網站,助力您的業務在線上世界取得成功!
