還記得我們曾經提過動態內容與靜態內容嘛?先有大框架:圖片屬於靜態內容。
| 動態內容 | 靜態內容 | |
| 舉例 | 文章、 用戶個人資料、 商品的動態價格、 購物車、 帳號/密碼/會員註冊/登入功能 | 圖片、 影片、 字體、 網站版型設計( CSS 文件)、JavaScript 庫 |
| 特性 | 常常會更動 | 不常更動 |
| 性能依賴 | 很看主機性能 | 很看傳輸性能 |
| 性能特性 | 需要伺服器程式處理請求、 需讀取或寫入數據庫 | 不需要伺服器端程式處理,直接傳送給用戶。因此看重傳輸性能 |
以保留圖片品質的方式壓縮圖片。
壓縮圖片的技術可以簡單分成『無損壓縮』(Lossless Compression)以及『有損壓縮』(Lossy Compression)。很多人聽到『有損壓縮』就非常害怕,以為這樣會大幅損害網站呈現的品質。
但這其實大錯特錯!金蘋果反而推薦大部分的圖片都要經過有損壓縮(Lossy Compression)。
為什麼?首先,我們認為滑網站會不會Lag,會不會卡頓更影響使用者體驗(UX)。即便圖片設計即為精良(UI很棒),但只要有許多卡頓(UX很差),仍然無法留住訪客。
另外更重要的原因是,人眼的視網膜有其極限,只要壓縮過的圖片仍然擁有高解析度,事實上人眼的視網膜難以辨認此圖片『是否真的有壓縮過』?

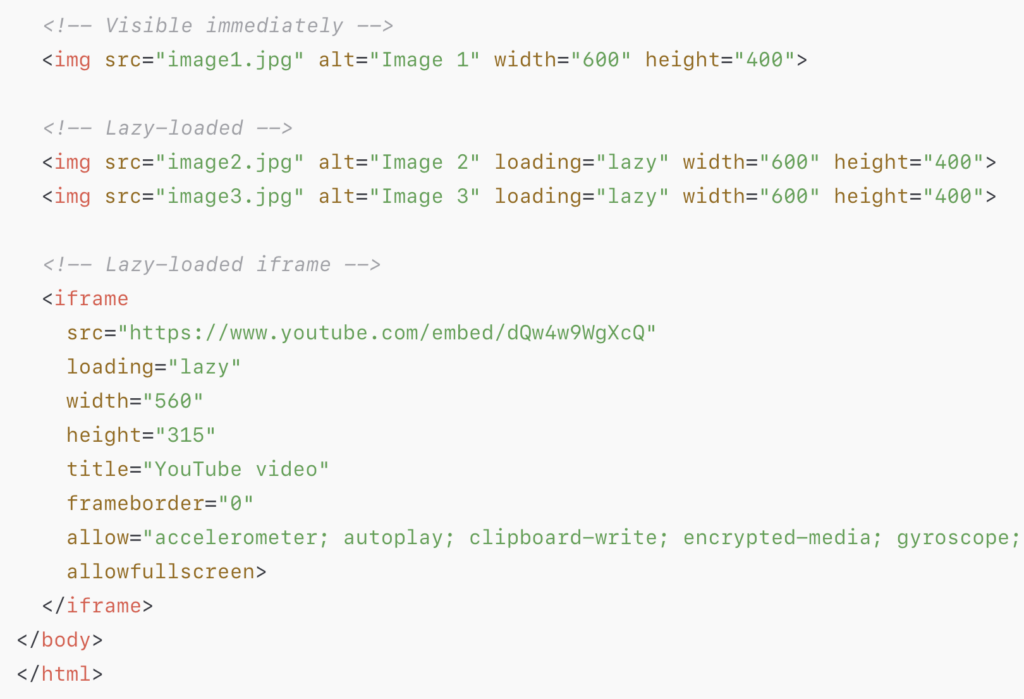
圖片懶加載技術,可最大化瀏覽器性能
如果你的網站有很多的圖片,但是卻沒有使用圖片延遲下載技術,訪客進入你的網站後,必須先等瀏覽器把『所有』的圖片都下載完成後,你才能開始滑動這個網頁。在下載完成前,整個頁面都呈現一整個『空白』,等個數十秒甚至數分鐘之後才能開始看網站,相當影響使用者體驗。
因此,我們會利用Lazy Load(懶加載)技術,讓訪客『往下快要滑到新的圖片時』,才把『那張圖片下載』,讓用戶滾動到該內容所在的區域時才加載。還沒滑到前,先不要浪費太多瀏覽器的資源去載他。